Bubbly
UX Researcher, UX Designer
10 months
UX research, wireframing, prototyping, UI design, collaborating with PM and developers

UX Researcher, UX Designer
10 months
UX research, wireframing, prototyping, UI design, collaborating with PM and developers

Designers
Developers
Product Manager
States. This condition arises due to brain damage affecting the visual processing areas, disrupting communication with the eyes. The remarkable aspect of CVI is its potential for improvement through suitable interventions. While there is no direct cure, vision rehabilitation can help students with CVI improve their condition. Seeking our knowledge of app creation, our clients, including an educator of the visually impaired and two educational accessibility consultants, approached us to develop a tailored experience for their students.
There are not many apps available that cater to students with CVI. Due to their unique visual needs and often young age, most students with CVI cannot access the abundant online literacy resources that are available to their sighted peers.
An interactive gaming app that allows younger students with CVI to playfully improve their condition and gradually develop their vision. The game will be based on the the bubble-word strategy developed by Dr. Christine Roman-Lantzy.
We had weekly asynchronous meetings with our clients while creating this app, primarily to understand our users needs since we would be unable to collaborate with them directly. Our clients introduced their vision for an extremely customizable version of the bubble-word strategy developed by Dr. Christine Roman-Lantzy.
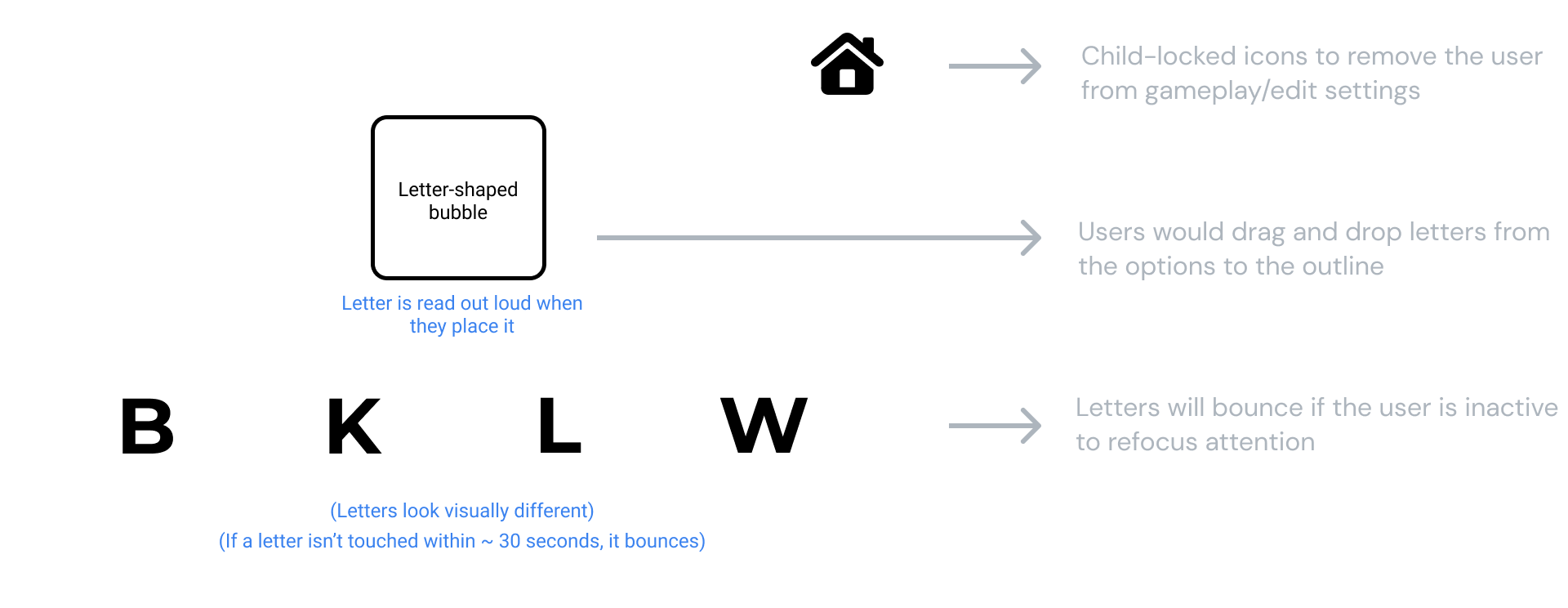
The game will task users with dragging and dropping words into their respective bubbled shapes so they can learn to recognize sight words. In addition to taking this traditionally paper-based exercise digital, we would need to accommodate a number of unique accessibility features, including customizable colors, sounds, motion, and font sizes.
Few existing apps cater to CVI, and the available ones often lack the required setting customization, especially without a fee. Charging for customization also restricts broader access to features like increased contrast or sound volume, crucial for student engagement. Notably, none of these apps address reading skills; their focus is solely on visual attention.
We determined four key pain points from our listening sessions and competitor analysis: refining user focus through strategic color, sound, and motion use, catering to users with limited mobility, offering customizable controls that wouldn’t interfere with gameplay and using real images versus illustrations.

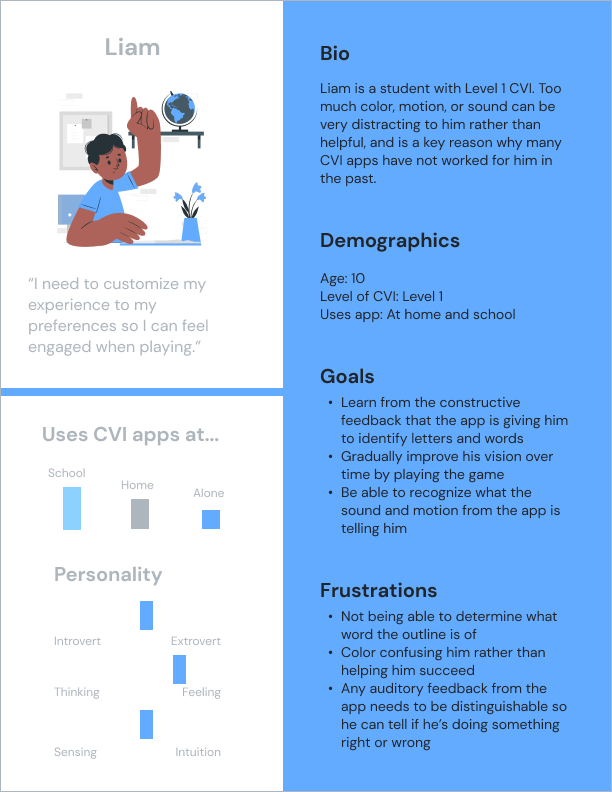
Compiling our research into personas helped us simplify our goals into actionable insights. Taking into account our two primary types of users, guardians and students, we were now ready to start the design.


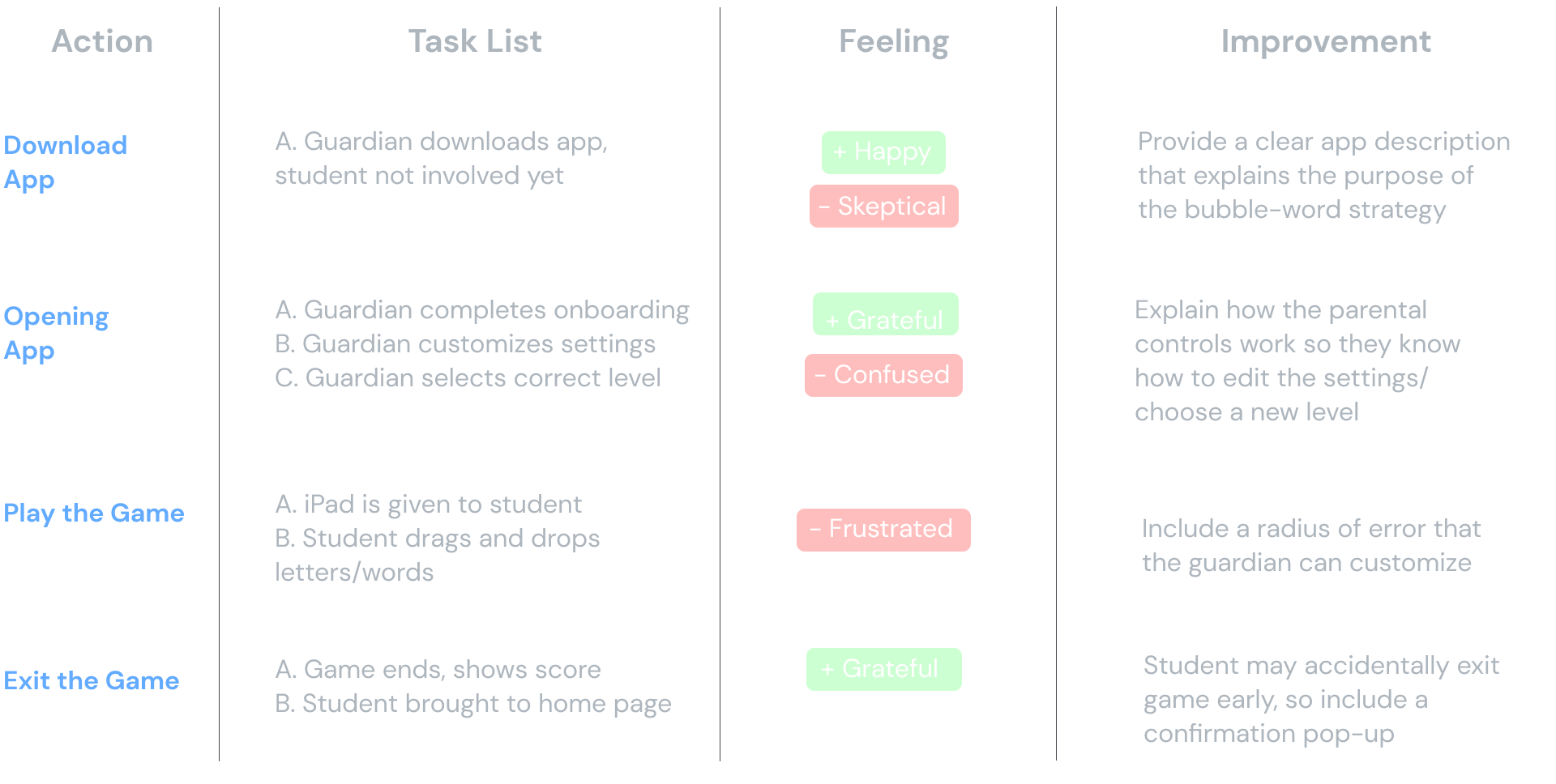
We outlined the user journey from discovering Bubbly on the App Store to onboarding and gameplay. This exercise highlighted the challenge of designing a primary flow to cater to both students and guardians.

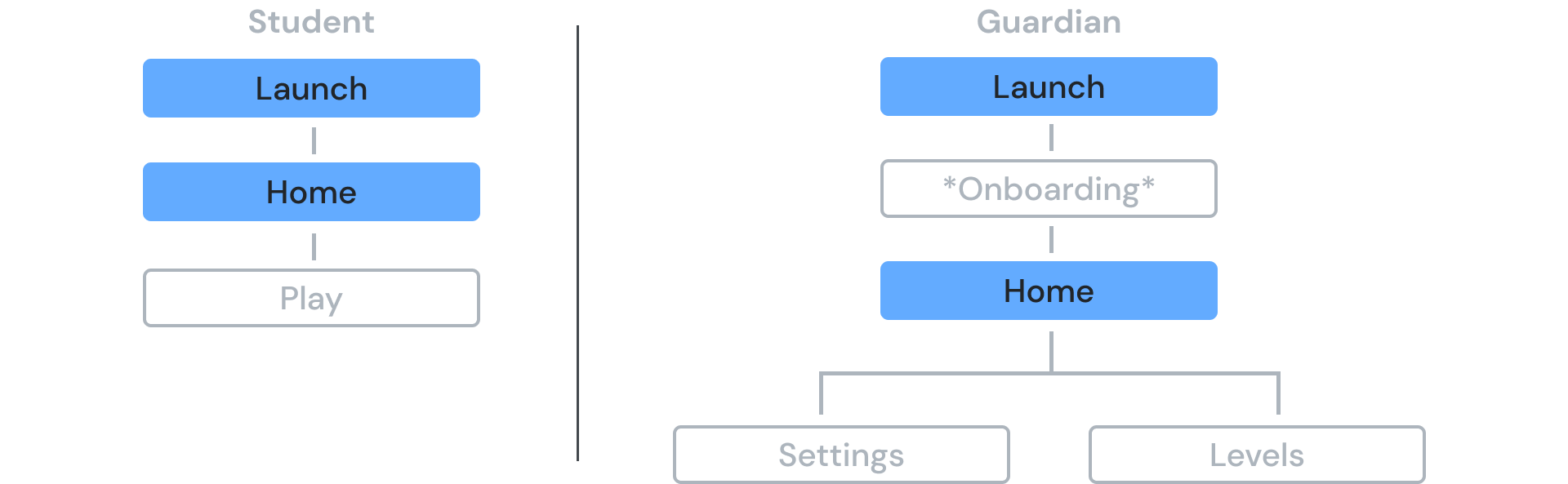
For students, the user flow should be minimal: launch the app and access the game from the home screen. That experience would overlap with the guardian’s flow, which is why the complexities of setting up the game and tracking progress shouldn’t interfere with the student’s gameplay, rather only be obvious to the guardian.

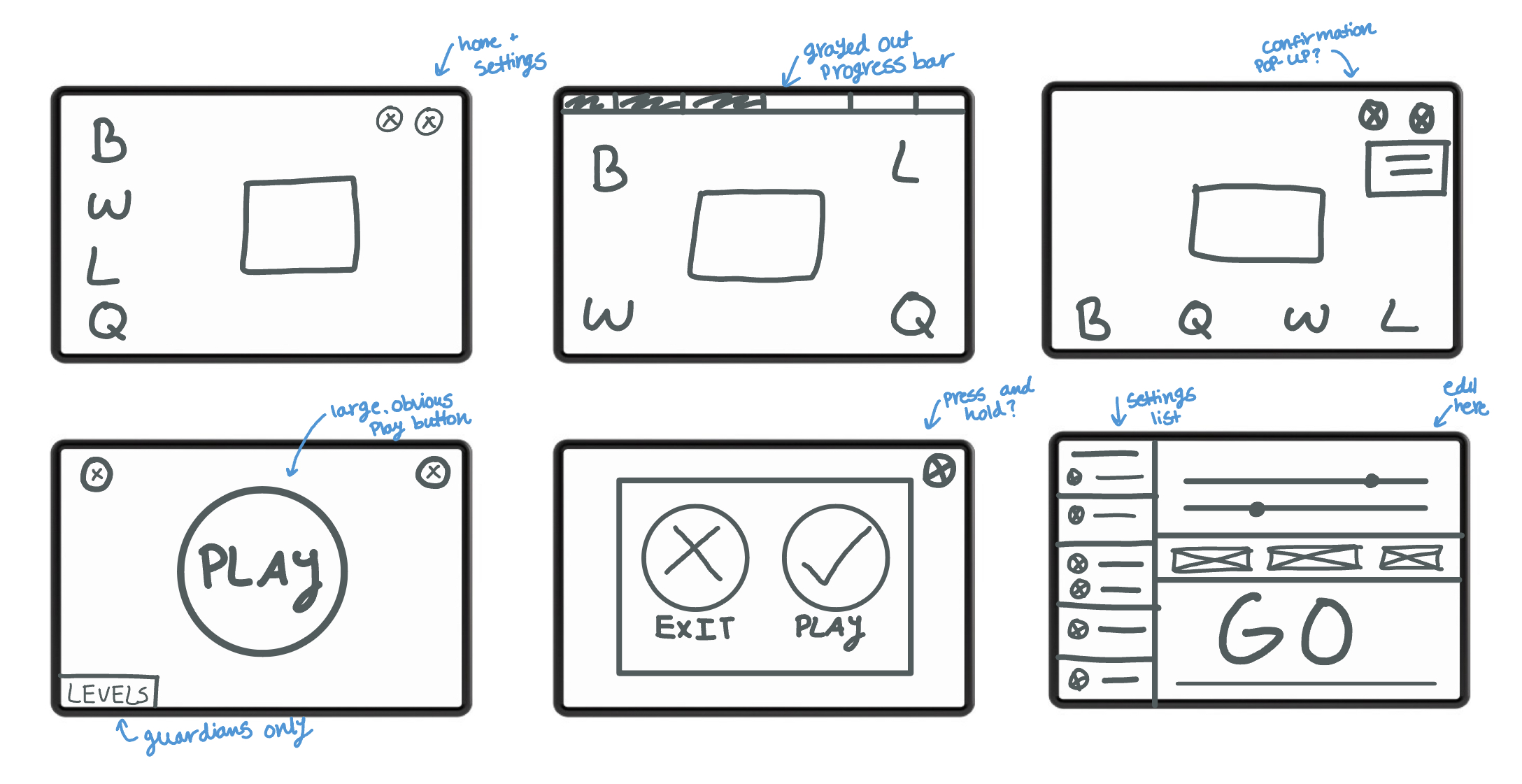
For students, entering the game should be straightforward without requiring a guardian, so we brainstormed a prominent button on the home screen. Customizing settings and tracking progress should be guardian-accessible, but not distracting for students. Various child-lock options were explored, such as solving a math problem or enabling it through specific touch gestures like double tap or extended hold.

In our first draft of the wireframes, we experimented with the arrangement of the drag-and-drop letters/words and strategies for employing sound, color, and motion to re-engage users following periods of inactivity.


Iterations v1, high-fidelity prototype v1, App Store Launch, Iterations v2, high-fidelity prototype v2, accessibility, style guide.
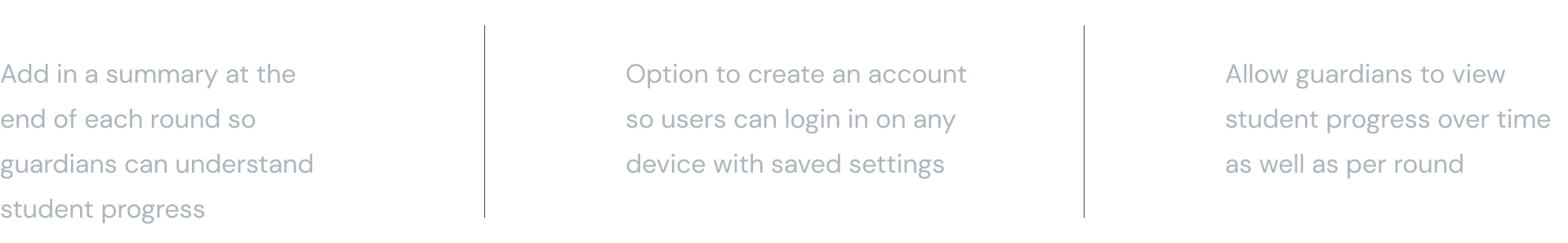
After showing our wireframes to the clients, they suggested several features to be integrated into the high-fidelity prototype, including more levels and a guardian-friendly progress preview option.

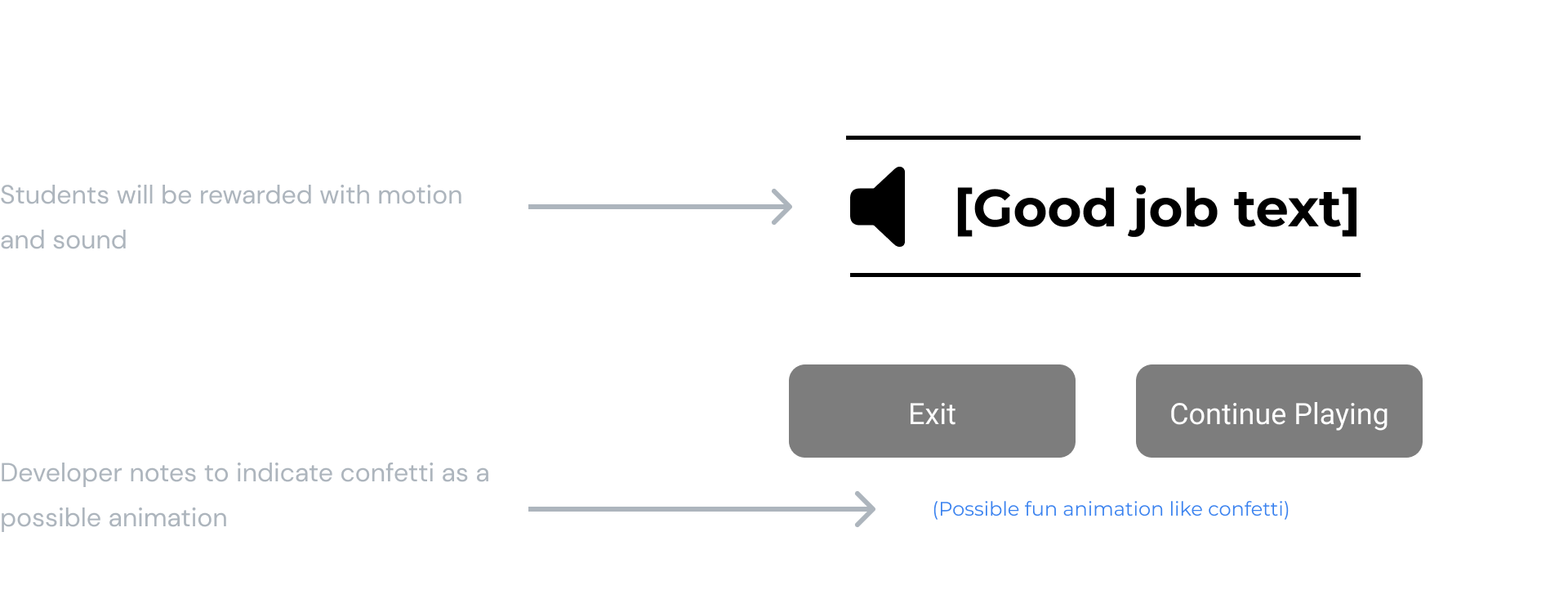
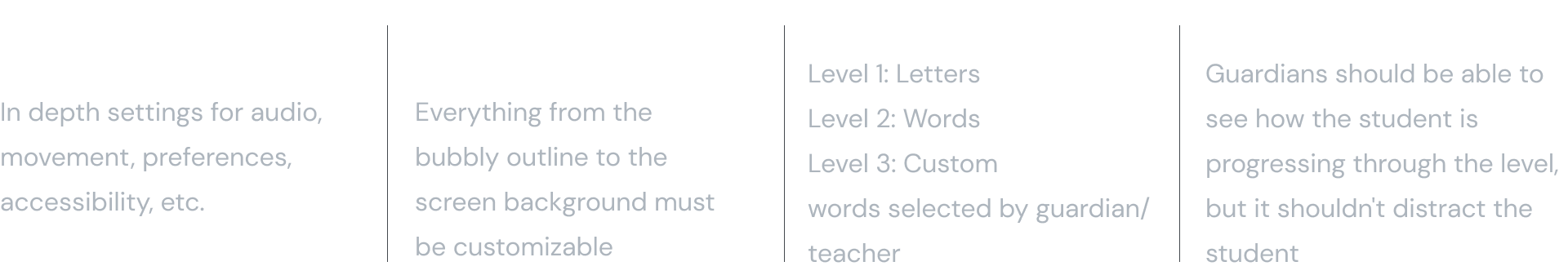
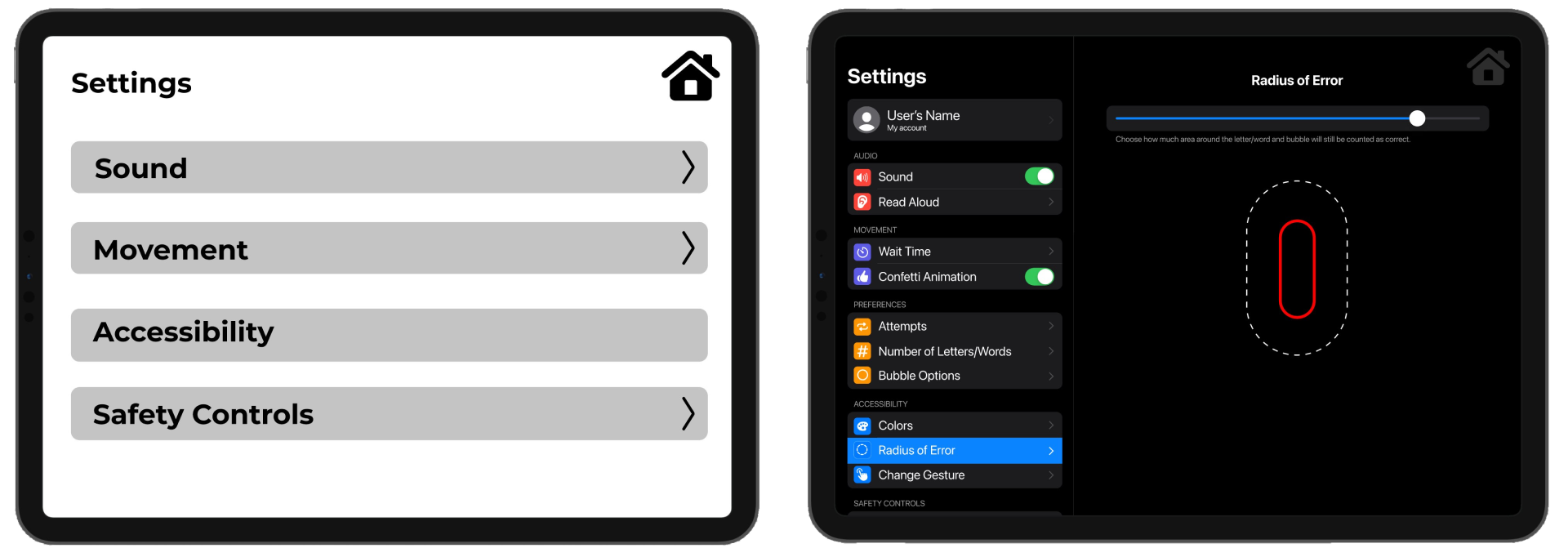
Extensive customization, including a radius of error, wait time before the letters bounce, if the user wants the confetti animation, if the letters should be read aloud.

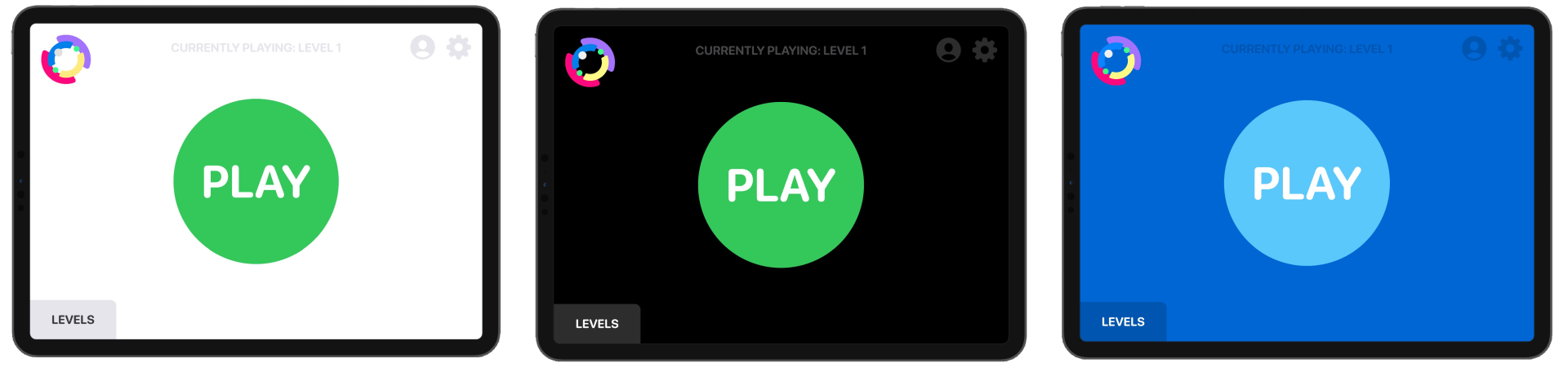
Dark mode, light mode, and a mode with customizable color were added as well to accommodate users with preferred colors.

The prototype didn’t include an option to customize each level, so in the mockups we wanted guardians/teachers to have extensive gameplay customization.

A grayed-out progress bar designed for parents/guardians to view that students wouldn’t accidentally touch.

Our high-fidelity prototype synthesized our user feedback into a usable prototype we could show to our developers.
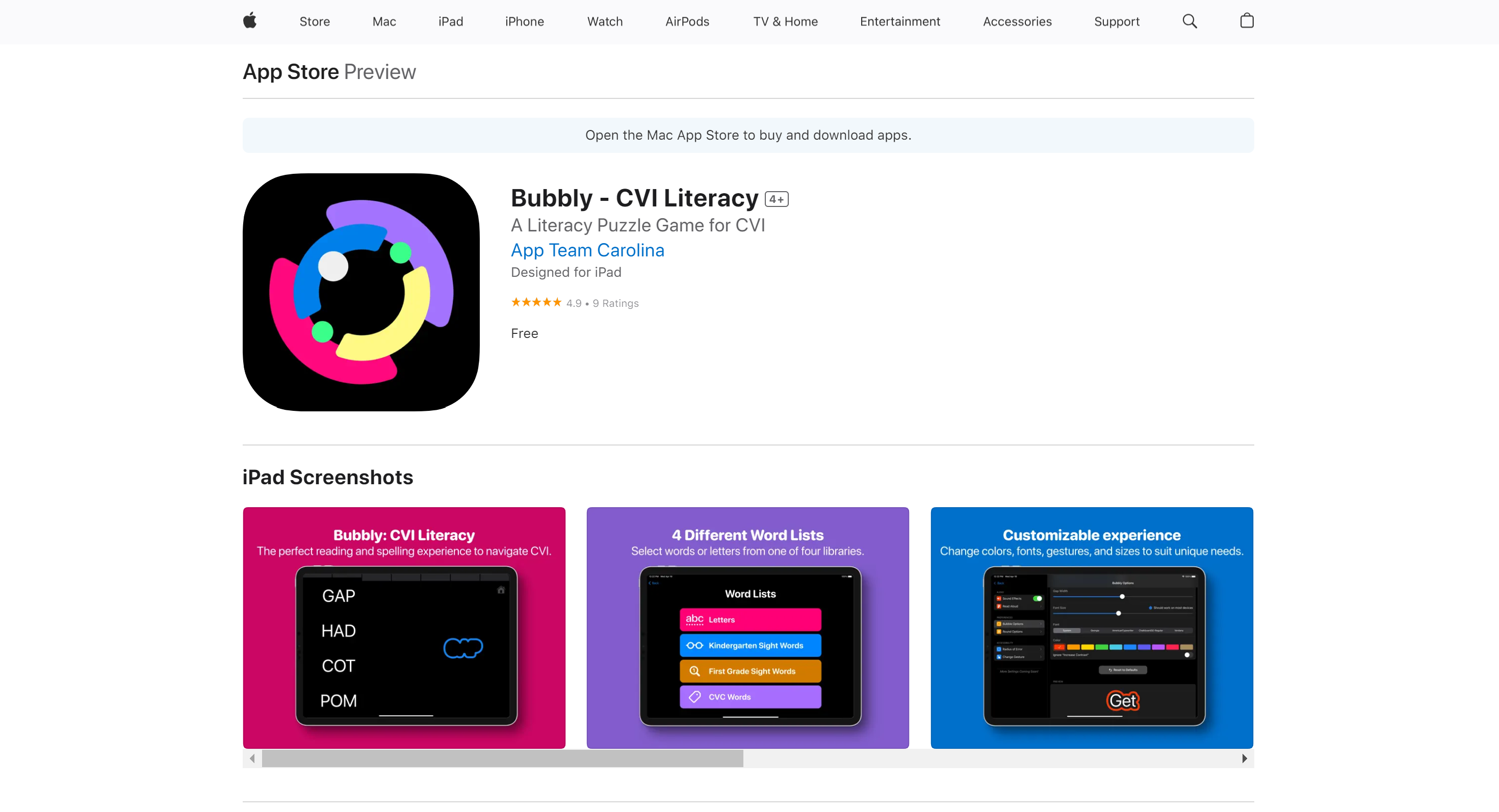
As of December 2022, Bubbly had 50,000 unique downloads from the App Store! We are continuously responding to user feedback to improve the experience, from fixing bugs to adding in new features.

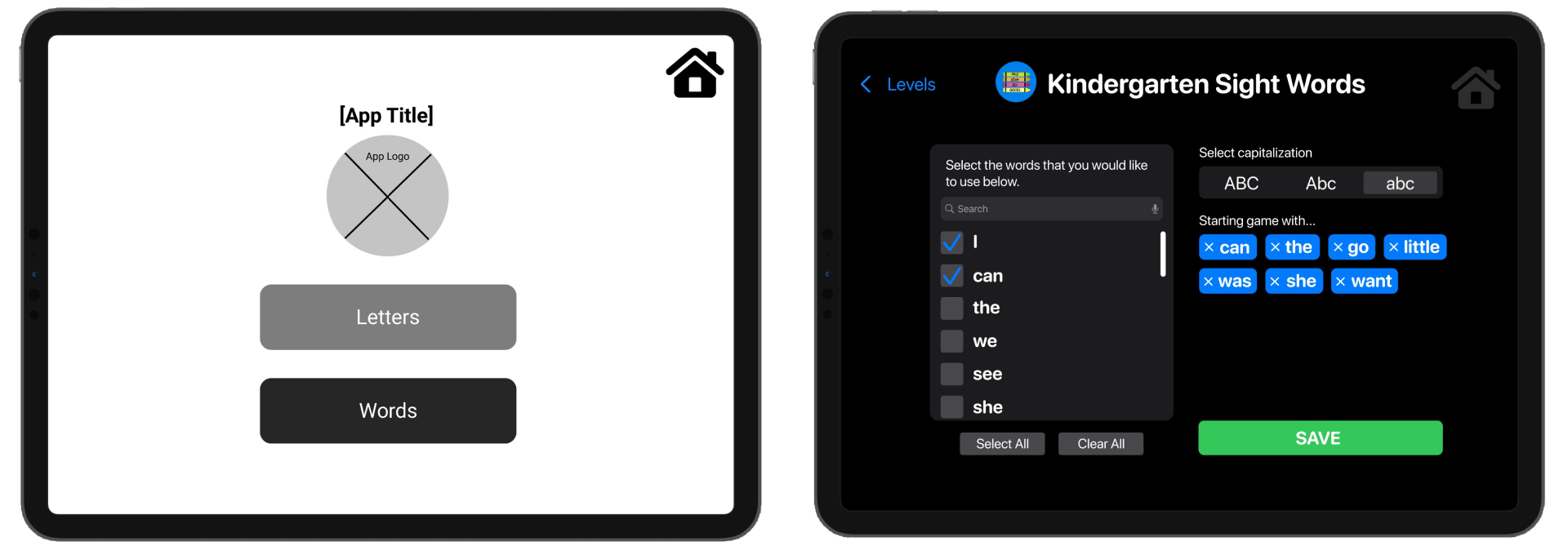
Shortly after our app store launch, clients asked for a custom word list feature. This would enable guardians to manually input words (like the student's name) for play, expanding beyond the provided lists.
Additionally, we fine-tuned our settings by adding in additional round options and customization, such as controlling when hints are shown.
Our updated high-fidelity prototype enhances version 1 of Bubbly by including three primary user flows: 1. Playing an existing Bubbly word list, 2. Creating a custom word list, and 3. Playing a custom word list.
We followed best practices to ensure that our app was accessible for all users, some of which were:
Everything from color and text size to radius of error and motion is customizable to users.
Sound, motion, and color are used to refocus user’s attention to the app in the event that it is lost.
User flows for students are colorful with high contrast. Otherwise, the design is muted and smaller.
Screens are designed to be easily compatible with switch control horizontal and vertical navigation.
As an iOS organization, we utilize Apple's Human Interface Guidelines for our design system and components.


Since Bubbly's App Store launch, it has captured global attention from educational institutions, teachers, and parents of children with CVI.
"Students and teachers alike are 'bubbling' with excitement about this new CVI literacy app! This much-talked about app is a free iPad app created by App Team Carolina. Let’s dive a little deeper into observing a student’s tech skills as she uses the Bubbly app."
- Perkins School for the blind, "Student tech observations: Bubbly app"
"Since its launch in December 2022, Bubbly has been widely used by educators and parents, both in the United States and abroad. According to Hasan, it has seen more than 50,000 unique downloads from the App Store, many of them coming from educational institutions that download the app and then disseminate it to instructors throughout their schools."
- UNC Gillings School of Global Public Health, "A bubbling innovation for kids with visual impairment"